In this post, I will show you how we can embed Google Street View in your Podio app OR if you already have it integrated but for some reason its not showing the view, then how to debug what the problem is.
Overview
What is Google Street View? Google Street View is a technology featured in Google Maps and Google Earth that provides interactive panoramas from positions along many streets in the world. It was launched in 2007 in several cities in the United States, and has since expanded to include cities and rural areas worldwide.
In Podio, its use to show you an dynamic image of the property/place based on the property address you fill in and suppose you are talking to your Seller, and you have this Map view already opened in front of you then you can easily know how the property looks like and can talk further with the Seller. Thats is very helpful.
Approach?
To integrate Google Street View into your Podio app, we use a calculation field and there we write some custom code that takes the property address from an another field and generates a Google Map link that then shows the Google Street view on that Podio item. Because its a calculation type field and we are fetching the property address value from an another field, that’s why it works dynamically. So whenever you will update the property address, the Google Street View will get dynamically changed.
To add the Google Street View, you first have to
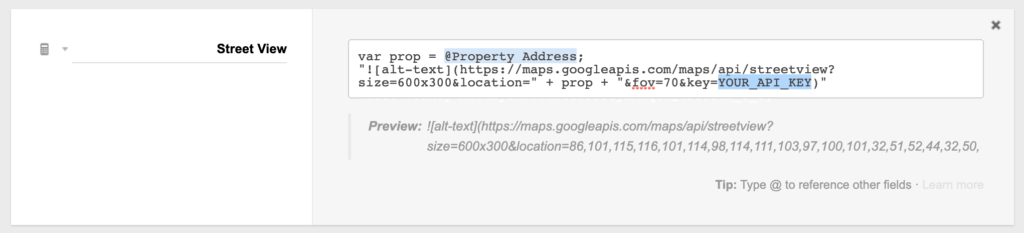
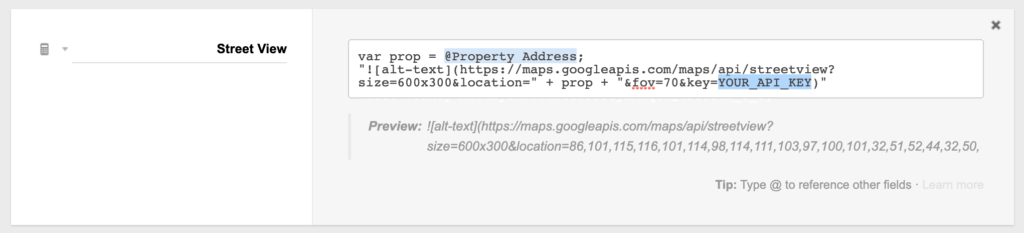
- add a Calculation field in the app, and add the below code in that field.
var prop = @Property Address;
""
This is how it should look like

- Now just save the App and check the item again you must see the Google Street View
Troubleshoot
If in case you don’t see the Google Street View and getting an error icon then most probably its because of the Google Map API Key. To confirm that, you can
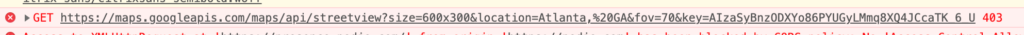
- check the console bar of your browser and there you must see an error related to the Google Map API key. Refer the below image.

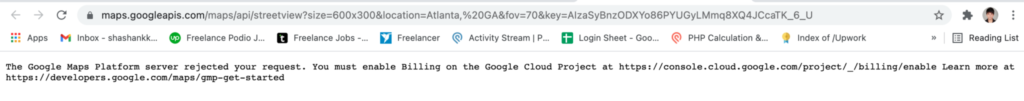
- You can right click on it and choose open in a new Tab. There you would be able to see the exact error message.

As shown in the above image, we can easily say that because we don’t have paid Google Map API key, thats why the Google Street View is not showing up.
Solution
To resolve this issue, you simply have to buy an Google Map API key from Google Console Account and update that Google Map API key in the calculation field we have added and that’s it. It will work.
I did some quick research and it turns out, that Google has recently made some changes.

You can follow the below mentioned steps to get the Google Map API key from Google Console account.
Google Maps API Set Up
- Initiate your Google Cloud Platform by clicking this link https://cloud.google.com/maps-platform/user-guide/… ) and click on Get Started.
- Create a New “Project” and add the “Street View API”, published one.
- Set up Billing for the new Project (In the Overview section at the bottom left)
- Select APIs from the Dashboard on the left and then select “Street View API” to open the API details
- Click on the “Credentials” tab and then click the “Create credentials” button (If given the option, create credential as an “API Key”)
- Copy the API Key
Podio Fix:
- Go to Modify Template in the App where your Google Street View Map field is.
- Select that field and change it to the following:
- Where it says, “@Property Address“, you will need to replace it with the field that references the property address.
- Where it says, “YOUR_API_KEY“, you will replace it with the API Key that you just created from your Google APIs Page.

That’s it. Everything is good. You should be able to see the Google Map view right away. You might have to hard refresh the Podio page couple of times to remove the cache (if any) from the browser or you can wait for a while after you get the API keys just to be sure that the whole process is completed.
If you want to have this feature or if you already have it but have a few questions, you are welcome to ask me the same. I would be more than happy to assist you.
Thank you!



That is a really good tip particularly to those new to the blogosphere.
Simple but very precise information… Appreciate your sharing this one.
A must read post!
Thank you for the kind words! I’m glad you found the tip useful—especially for those just starting out. If you ever want to dive deeper into Podio or Globiflow strategies, feel free to book a meeting with me here: https://koalendar.com/u/CodeDiscoveries.